We have a new dynamic home page available. The current version of the home page will be deprecated on 31st March 2025. Please speak to your IC about moving to the new version.
In this tutorial, you'll learn how to create a home page for your platform. This tutorial is intended for platform Admins. It assumes you have basic knowledge of:
By the end of this tutorial, you'll be able to:
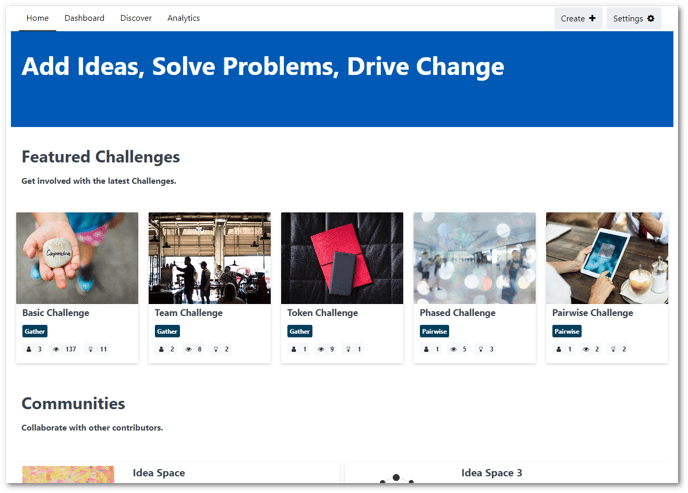
For this tutorial, we’ll be creating our home page based on the following example.

Tip: After completing this tutorial, feel free to customize the home page to your liking and add, change, or remove content.
Before you start
Before you start the tutorial, there are a few things to check:
-
You'll need permission to create a home page by being a platform Admin.
1. Open the home page editor
You’ll need to open the home page editor to customize your home page.
-
Go to your platform home page.
-
Click Settings and select Edit Home Page.
This will take you to the home page editor.
Note: If you see ‘The home page draft was last saved by…', select Permanently delete the draft and start a new one and click Continue.
2. Add a compelling header
The first thing your users will see is the home page header, and it’s the perfect place to introduce your platform. You might include your company name and slogan, or a headline that shows what your platform is about.
-
Under Content Blocks, click Add New Block.
-
Select General.
-
Under Manage block content, click Remove and Confirm to remove the second row.
-
In the block options, toggle Two Columns off.
-
Toggle Stretch on and set the height to around 15%.
-
Click the Pencil next to the text box.
-
Under Description, enter “Add Ideas, Solve Problems, Drive Change”.
-
Select the text you entered and format it in Bold and Heading 1.
-
Set the Background color to #005ab5.

Tip: You can delete a content block by clicking the Trashcan icon next to the block you want to delete.
3. Add a Featured Challenges section
Now let's add a new section to feature your Challenges on the home page.
Add the heading and subheading
-
Under Content Blocks, click Add New Block.
-
Select General and follow steps 3 and 4 from Add a compelling header.
-
Click the Pencil next to the text box.
-
Under Description, enter “Feature Challenges”, then on a new line enter “Get involved with the latest Challenges“.
-
Select the first text line and format it in Bold and Heading 2.
-
Select the second text line and format it in Bold.
-
Set the Background color to #ffffff.

Note: If you have speakers of several languages using the platform, you can translate your home page so content can be displayed in a user's preferred language.
Add a featured content block
-
Under Content Blocks, click Add New Block.
-
Select Featured Content.
-
Select Challenge for the content type.
-
Under Title, toggle Display content off.
-
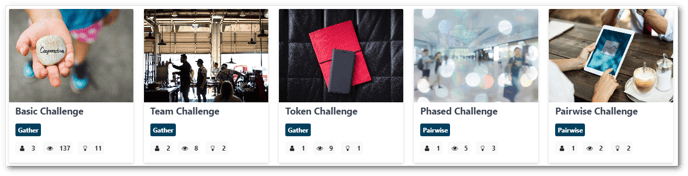
Select the Content tab and select 5 Challenges to feature.
-
Select the Appearance tab and set the Background color to #ffffff.

Note: If you don't have enough Challenges for step 5, you can just add the Challenges you want to feature.
3. Add a Communities section
Lastly, let’s add another section to display your Idea Spaces or Co-creation Communities on the home page.
Add the heading and subheading
-
Under Content Blocks, click Add New Block.
-
Select General and follow steps 3 and 4 from Add a compelling header.
-
Click the Pencil next to the text box.
-
Under Description, enter “Communities”, then on a new line enter “Collaborate with other contributors.“.
-
Select the first text line and format it in Bold and Heading 2.
-
Select the second text line and format it in Bold.
-
Set the Background color to #ffffff.

Add a featured content block
-
Under Content Blocks, click Add New Block.
-
Select Featured Content.
-
Select Idea Space or Co-creation Community for the content type.
-
Under Title, toggle Display content off.
-
Select the Content tab and select 2 communities to display.
-
Select the Appearance tab and set the Background color to #ffffff.

Summary
In this tutorial, you learned how to:
Next steps
Consider completing some other common tasks, such as:
-2.png?height=120&name=MicrosoftTeams-image%20(3)-2.png)