Creating a Widget: Area Charts
An Area Chart is very similar to a Line Chart except that the areas under each line are filled in (coloured), and it is possible to display them as stacked. The chart is recommended for displaying absolute or relative (stacked) values over a time period.
Adding Data
-
In the Widget Designer, click + Select Data to select the field(s) whose values will be placed on the X-Axis.
Typically, the X-Axis of an Area Chart is used to represent time. You must add at least one item to the X-Axis. You can add at most two items. When you add two X-axis items, the chart’s two X-Axis are combined.
-
In the Values area, click Add+ to select the field whose value determines the height of the area in the chart. Typically, the Y-Axis of an Areas Chart is used to represent numeric data.
You must add at least one field to Values. When you add more than one Value, then each item is represented in the chart by its own color and area.
-
If desired, click Add + to select a field by which to break up (group) the data represented in this chart.
Each field added to Break By is represented by its own area in the chart and is automatically added to the chart’s legend.
This is an optional field, and operates under the following conditions:
- You can add at most one Break by field.
- The Break by option is available only when a single field was added to Values (Y-Axis).
- You can add only a single field to Values, if the Break by option was used.
Designing the Area Chart
To fine-tune the appearance of the Area Chart widget, open the widget in Edit mode and on the right pane you can modify your Area Chart with the following options:
-
Area Types: Select how areas are represented in the widget:
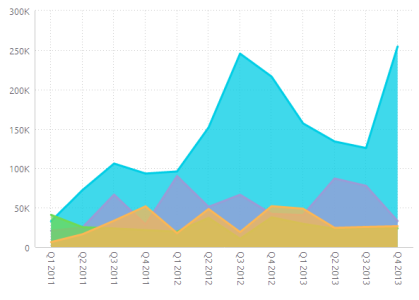
- Classic: Areas overlap, meaning that smaller areas appear on top of larger areas and cover them. The colors indicate the distribution between the values.

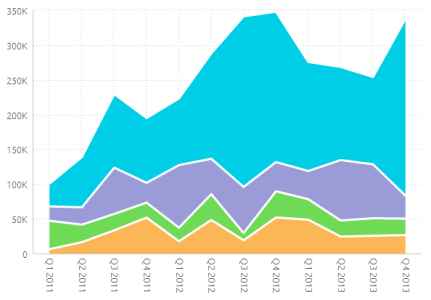
- Stacked: Areas are stacked on top of each other and do not overlap. Hover over the columns to see the percentage distribution among the values.

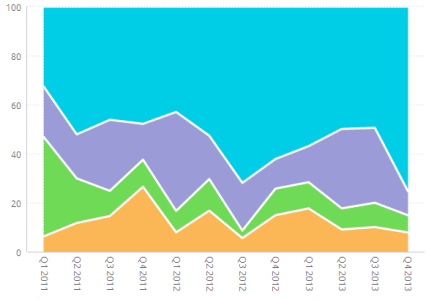
- Stacked 100: Areas are stacked on top of each other (but do not overlap). The combined area is stretched to the top in order to represent 100%. This option is most commonly used when the relative distribution of the values is more important than their aggregation.

-
Line Type: Select how the line appears in the widget: Straight (Default) or Smooth.
-
Line Width: Select either Thin, Bold (Default) or Thick.
-
Legend: Specify whether to show or hide the Legend and its position.
-
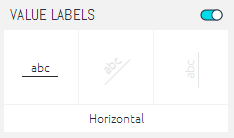
Value Labels: Specify whether to show or hide labels showing values in the Area Chart.

-
Markers: Specify whether to show or hide markers over data points.
-
X-Axis:
- Grid Lines: Shows (Default) / hides.
- Labels: Shows (Default) / hides.
- Title: Select the checkbox to display the x-axis title. To edit the title, type in a new title. Click outside the text box to apply the new value.
-
Y-Axis:
- Grid Lines: Shows (Default) / hides.
- Logarithmic: Displays using orders of magnitude.
- Labels: Shows (Default) / hides.
- Title: Select the checkbox to display the y-axis title. To edit the title, type in a new title. Click outside the text box to apply the new value.
- Values on Axis: To change the default minimum, maximum or interval values on the axis, type in the new values, and click outside the text boxes to apply the new values. To restore any of the values to their default states, click on the reset button.
