Creating Widgets: Indicators
The Indicator widget provides various options for displaying one or two numeric values as a number, gauge, or ticker. It also provides the option to add additional titles and a color-coded indicator icon representing the value, such as a green up arrow or a red down arrow.
Adding Data
-
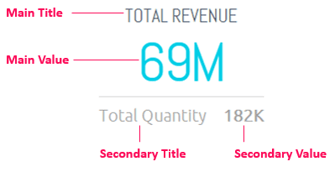
Click Add + in the Value panel to select one field whose name and value will be shown as the Main Title and Main Value, as shown below.
-
Click Add + in the Secondary panel to select one field whose name and value will be shown as the Secondary Title and Secondary Value, as shown below.
Numeric Indicator

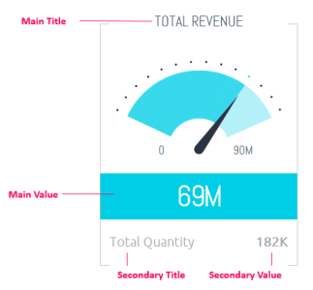
Gauge Indicator

-
For a gauge, select the minimum and maximum values that can be represented by the gauge. These values can either be set as a fixed numeric value that you specify or as another numeric field that you select using the Data Browser (thus making the value dynamic).

In an Indicator widget, you can also define whether an icon appears in the Widget and the icon’s colour. For example, you can define a red arrow pointing downwards for a negative value. For more information about customising the dashboard layout, see Selecting Colors in Widgets.
Designing the Indicator
Fine-tune the appearance of the Indicator widget, using the following tools:
- Indicator Type: Select whether the Indicator appears in Numeric form or as a Gauge.
.png?width=162&height=145&name=image(22).png) |
1.png?width=285&height=300&name=image(23)1.png) |
| Numeric | Gauge |
Note: If you significantly shorten the height of an Indicator widget in the dashboard, it automatically turns into a Ticker type Widget.